2014

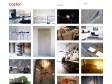
Isotope
Isotope: An exquisite jQuery plugin for magical layouts
Features
Layout modes: Intelligent, dynamic layouts that can’t be achieved with CSS alone.
Filtering: Hide and reveal item elements easily with jQuery selectors.
Sorting: Re-order item elements with sorting. Sorting data can be extracted from just about anything.
Interoperability: features can be utilized together for a cohesive experience.
Progressive enhancement: Isotope’s animation engine takes advantage of the best browser features when available — CSS transitions and transforms, GPU acceleration — but will also fall back to JavaScript animation for lesser browsers.
2013

GuideGuide
Dealing with grids in Photoshop is a pain
With GuideGuide, it doesn’t have to be. Pixel accurate columns, rows, midpoints, and baselines can be created based on your document or selection with the click of a button. Frequently used guide sets can be saved for repeat use. Grids can use multiple types of measurements. Honestly, if you haven’t started downloading it by now, you’re probably a masochist. Weirdo…

GuideGuide
Dealing with grids in Photoshop is a pain
With GuideGuide, it doesn’t have to be.

Hexagonal Grids
Hexagonal grids are used in some games but aren’t quite as straightforward or common as square grids. I’ve been collecting hex grid resources for nearly 20 years, and wrote this guide to the most elegant approaches that lead to the simplest code, largely based on the guides by Charles Fu and Clark Verbrugge. I’ll describe the various ways to make hex grids (I’ve counted 74 so far!), the relationships between them, as well as some common algorithms. Many parts of this page are interactive; choosing a type of grid will update diagrams, code, and text to match.
2012

THE AVANT/GARDE DIARIES
The Avant/Garde Diaries is a digital portrait magazine that documents personal views on the avant-garde.
Rather than labeling people avant-garde, we try to see through the eyes of people, who we admire for what they do. For each article we ask contributors from the creative field to introduce someone or something they consider to be ahead of time and explain why. The result will be a compendium of various, very personal perspectives that disclose new ways of thinking and spread inspiration.
Corresponding to this digital platform, three-day festivals will be hosted in metropolises around the world. Each event will be curated by an expert from the creative industry, showcasing his or her personal view on avant-garde. For information on upcoming and past events please check the Event category on this site.
The Avant/Garde Diaries is a project initiated by German automobile manufacturer Mercedes-Benz. All content remains editorially independent.

15 Great Examples of Websites using jQuery Masonry | Web Resources | WebAppers
jQuery Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
2011

Designing faster with a baseline grid | Teehan+Lax
Lately, grids have become the ultimate obsession of designers and design writers: hundreds — not to say thousands — of articles, tutorials, books and websites solely dedicated to grids and their application in (web)design have been published in the last few years. A simple search on Google with the terms “grid” and “webdesign” returns almost 5 million results. There is even a movie with characters trapped in what they call “the grid” […] “a final frontier”.
2010

The 1140px CSS Grid System/Framework · Fluid down to mobile
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser.
Beyond a certain point it uses media queries to serve up a mobile version, which essentially stacks all the columns on top of each other so the flow of information still makes sense.
Scrap 1024! Design once at 1140 for 1280, and with very little extra work, it will adapt itself to work on just about any monitor, even mobile.

jQuery Masonry · David DeSandro
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.

jQuery Masonry · David DeSandro
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.

The Old Fashioned » Realigning the new Twitter
Recently Twitter redesigned its web interface. The new panel-esque design really encourages to use the web app instead of having to tweet with desktop clients like Twitterrific or Tweetie. The interactions work as expected, and somewhat remind me of those found on Twitter for iPhone, which makes perfect sense since it’s Twitter’s official iPhone app. Overall: impressive work, and thumbs up.

Designers Bookshop – Grid Calculator Basic Edition
Many people that work with layout never take the time to learn a very essential skill (grid systems). Creating your design based on your document dimensions is critical to create the best possible layout. If you are ready to create better layout without having to do any mathematics which is normally required when working with grid systems you should take a look at the videos below.
Grid Calculator Basic Edition calculates grid systems for you really fast, all you need to do is to paste the information into your layout software. Our software also works for web design. Start creating better layout today!
The videos below shows how you can use our software together with Adobe Indesign, Illustrator and Photoshop. Download the free demo and try it!

Basic Maths
It was designed and developed
by Khoi Vinh of Subtraction.com
with Allan Cole of fthrwght.com

Slammer - Designer's Geometry Box
Slammer overlays any grid you want, anywhere you want. Typographic Grids, Golden Sections, Fibonacci series or Rule of Thirds. Slammer also has Rulers, Crosshairs, Magnifier, Measurements & Screenshots.

Slammer - Designer's Geometry Box
Slammer overlays any grid you want, anywhere you want. Typographic Grids, Golden Sections, Fibonacci series or Rule of Thirds. Slammer also has Rulers, Crosshairs, Magnifier, Measurements & Screenshots.